First of all, thanks for the detailed answer. I must ask. I do not understand how are these codes can help to change the amazon icon for example? Nothing in the code links to any site that I want to change his icon. And the code did nothing.
Thank you for your answer.
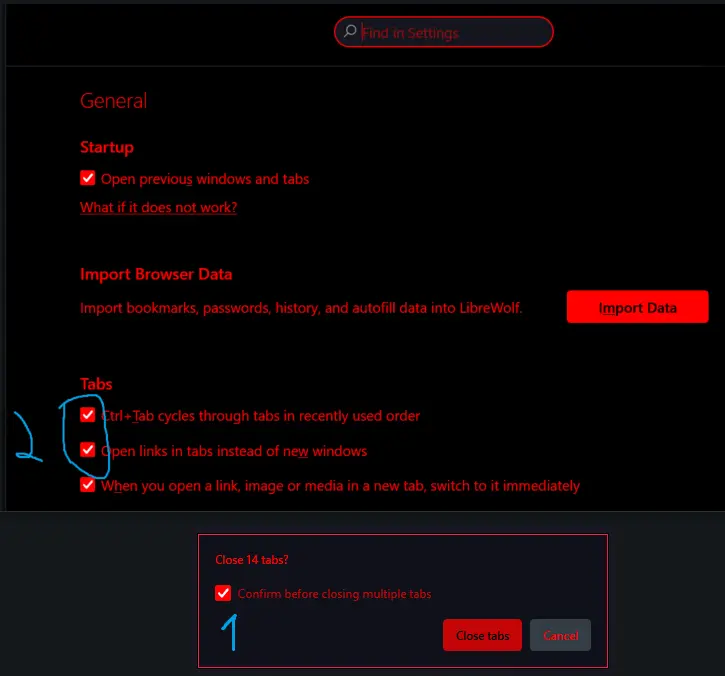
I added brightness(0) and invert(0.5) and as you say they become red circle/square.
I wonder if there is a way to replace those icons as it can done with bookmark icons?
An example of replacement of Amazon bookmark image (gave me by Firefox-gx theme creator Godiesc):
- search for an image for amazon here: https://iconduck.com/icons/2881/amazon-square.
- edited that image code to add the property
_fill="context-fill"__to give the image the color of the theme. - Add the image into chrome/icons folder.
- add the next code:
.bookmark-item[image*="page-icon:https://www.amazon.com"]>.toolbarbutton-icon { width: 0px !important; height: 0px !important; padding: 0 0 18px 18px !important; background-image: url("../icons/amazon-square.svg") !important; background-size: cover !important; }
Help with color favicon sites tabs.


Hi, I want to color the tabs URLs icons to red- just the icons of the sites. Someone on reddit gave me that code and explanation:
.tabbrowser-tab .tab-icon-image { filter: sepia(1) saturate(5000%) hue-rotate(0deg); }
What this does is make every icon the same hue with the sepia filter, then, you rotate the hue towards red. You need to use high saturation to make the colours pop and every icon should be red.
https://www.quackit.com/css/functions/css_hue-rotate_function.cfm
It partially succeeded. All the webs icons with one color as github, virusetotal...are colored in red, but all the webs with more than one color as google, amazon.. are colored partially in red. It as like this code can color only one color of the icon. There is any way to color all the icons to red or replace them?
Thanks.
Thank you very much. You're truly a master. And the reason I am wrote master is because for a few weeks I've been looking for a solution and I asked in some forums, and you the only one who knew, and you even wrote a code for changing the color of the check mark. Many thanks.
Hi, It worked your code colored the checkbox-checked to black. Thanks :-) But I can't find how to change the hover color. I would appreciate if you could help me with that as well.
Help with checkbox check color


Hi,
libreWolf V.123 (with firefox-gx theme [(https://github.com/Godiesc/firefox-gx)] ), broke the color of the checkbox check. it was black now its white.
the code:
--checkbox-checked-color: black !important;
not working anymore.
Not in ogx_notifications.css, and not in ogx_UC-settings-addons-pages.css.
There is any code for change the checkbox check to black again?
Thanks :-)