Search
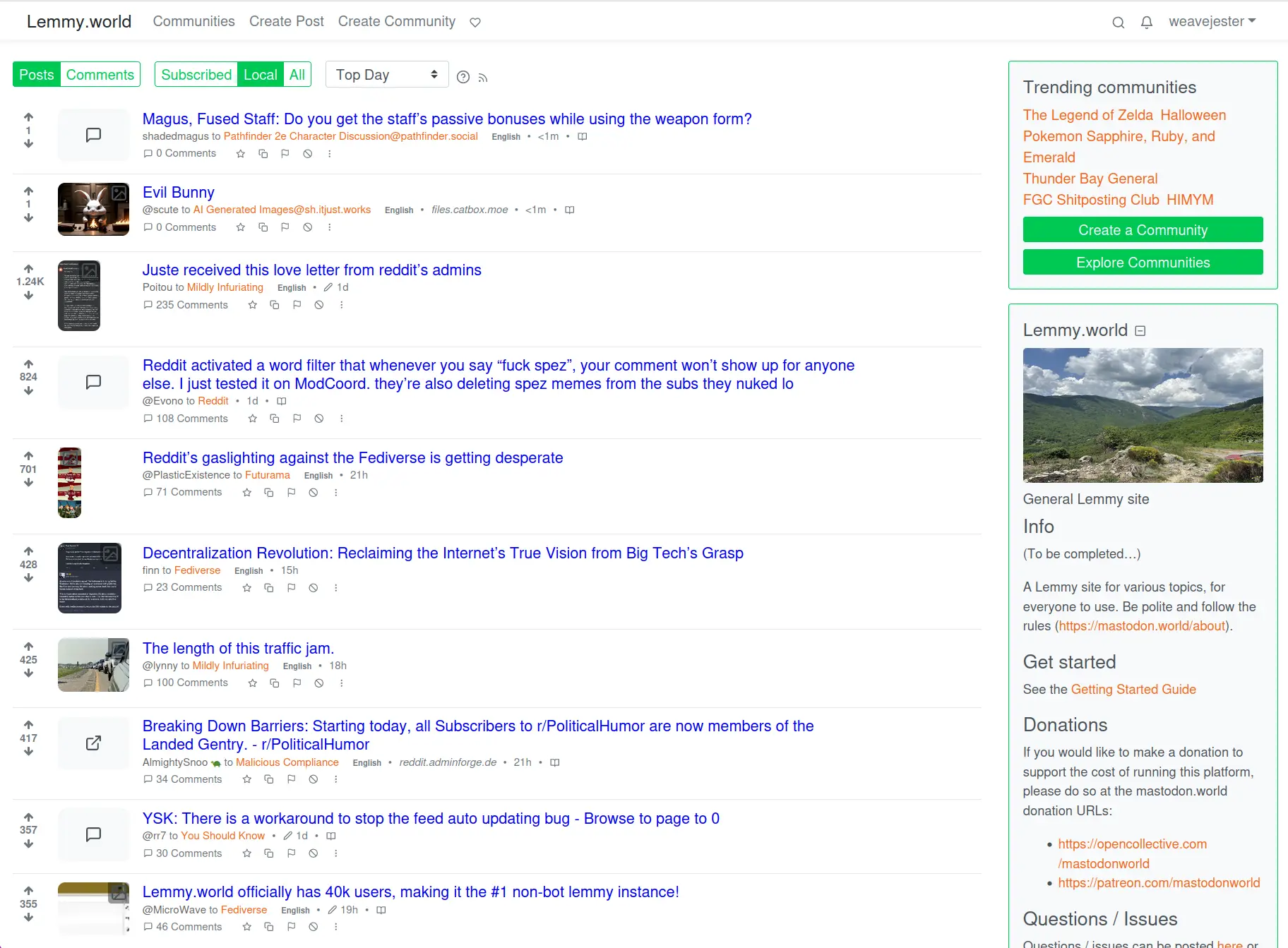
Compact style inspired by RES (WIP)


This is currently a work in progress, but I've been using it for a little while now and I thought I'd upload it for anyone who wants to take a look.
Custom theme I made.
Just something I did to make Lemmy look a little better. Works best with the "litely" theme in your Lemmy settings.

It's just a few small tweaks to some things and some colour changes. It's light-mode only. It looks best if you use the "litely" or "litely compact" themes in your Lemmy settings.
I updated it to work better with the new version of Lemmy.
trying to make long comment threads more visually separate
some simple tweaks to lemmy that might make comments easier to read for some ppl & automatically changes colors to match system color preferences

update: March 07, 2024: this is not the first time i updated this style, but i just came back to Lemmy from a pretty long break, and i noticed a couple things were broken and since "Browser Default" still isn't automatically changing my theme with my system theme, i decided to go ahead and update it. this style now works regardless of whether you have a light theme or a dark theme selected in your settings, and i fixed all the broken stuff that i noticed
https://userstyles.world/style/10392/skys-lemmy-tweaks
original post:
i personally sometimes found it a little hard to visually distinguish between comments in really long threads so i made this simple userstyle that remedies the problem for me by adding a semi-transparent background to comments.
you can use this css with a browser extenion like Stylus (officially supports Chrome and Firefoxx and can be installed on most popular Chromium-based browsers including Edge, Vivaldi, and Opera) once you have Stylus installed you can go here and click the "install" button to automate the installation of my css. otherwise you can copy the css below and paste it into a new style in Stylus
my instance also doesn't automatically change light/dark theme based on browser/system preferences (i'm under the impression some other instances can do that) so this userstyle also changes to light or dark theme based on system preference, it's made to override Lemmy light themes so you'll have to manually apply a light theme in your Lemmy settings for the color switching to work properly (the comment contrast feature should work either way, though.)
the css should work for all instances of Lemmy, but i didn't add the url for all instaces cuz of i was lazy. i did add a few of the most popular instances and the instance i use, though. if you want you can ask me to add your instance and i will, or you can just add it yourself in Stylus.
ok thx bai
``` /* ==UserStyle== @name sky's lemmy tweaks @version 2023.06.16.04 @namespace userstyles.world/user/skylestia @description some simple tweaks to lemmy that might make comments easier to read for some ppl & automatically changes colors to match system color preferences @author skylestia @license No License
Last Update: --- fixed code blocks being unreadable in dark mode --- fixed hrs being invisible in dark mode --- increased padding on "content divs" (posts and sidebars) --- made base dark mode background color slightly lighter --- fix text in input fields being too low contrast in dark mode --- fix focused input fields being too bright in dark mode
==/UserStyle== */
@-moz-document domain("lemmy.blahaj.zone"), domain("lemmy.ml"), domain("lemmy.world"), domain("beehaw.org"), domain("lemmy.one"), domain("feddit.de"), domain("lemmy.ca"), domain("lemmygrad.ml") { /* this css will automatically adjust Lemmy's color theme to match your system color theme */
/* this mod currently assumes you're using a light theme in your Lemmy settings
- so it may not work correctly if you set a dark theme in Lemmy settings
- set a light hteme before applying this mod for best results */
/* palette / :root { / dark theme colors / --bg-base-dark: #1e1e21; --bg-commentTree-dark: #8585850f; --bg-highlightedComments-dark: #ffa8001a; --bg-contentDivs-dark: black; --bg-code-dark: #262729; --fg-base-dark: #cdd1d8; --fg-links-dark: #98d6ff; --borders-dark: #2b383f; / light theme colors */ --bg-commentTree-light: #999d9d0f; --bg-highlightedComments-light: #ffa80029; }
/* layout and functionality tweaks */
.card,.card-body {padding: 1em;} .col-12.col-md-8.mb-3 .post-listing .col-12.card.my-2.p-2 > div { padding: 1em 2em !important; } .comment { padding: 0 2em 0 0; border-radius: 1em; } .mark,mark {border-radius: 20px;} .comment:not(.ml-1) { margin-top: 20px; padding: 0 2em; } .comment .ml-1,.comment .mx-1 { margin-left: 1em !important; } pre { padding: 1em 2em; border-radius: 1em; }
/* colors */
@media (prefers-color-scheme: dark) { body { color: var(--fg-base-dark); background-color: var(--bg-base-dark); } .h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6, .navbar-light .navbar-brand,.text-body, .navbar-light .navbar-nav .nav-link,pre { color: var(--fg-base-dark) !important; } .bg-light {background-color: black !important;} .card,.card-body { color: var(--fg-base-dark); background-color: var(--bg-contentDivs-dark); } .form-control { color: var(--fg-base-dark); background-color: black; border: none; } .form-control:focus { color: var(--fg-base-dark); background-color: var(--bg-code-dark); } .comment { background-color: var(--bg-commentTree-dark); } .mark,mark {background-color: var(--bg-highlightedComments-dark);} .border-light { border-color: var(--borders-dark) !important; } .border-secondary {border: none;} .text-info {color: var(--fg-links-dark) !important;} hr {border-color: var(--borders-dark);} pre {background-color: var(--bg-code-dark);} } @media (prefers-color-scheme: light) { .comment { background-color: var(--bg-commentTree-light); } .mark,mark {background-color: var(--bg-highlightedComments-light);} } } ```
Add hearts to users from your homeserver/other designated servers (Frend Detector) v1.6
Edit: @[email protected] has designed a better solution using only CSS, and this should be used instead of the old script! If you're reading this page for the first time, ignore this message.
This userstyle adds a red heart next to people that are from your home server, and any other servers that you manually define. Spot your server buddies out in the wild!
Instructions:
-
Install Stylus extension for firefox/chrome
-
"Write new style" in the addon settings
-
Copy paste the CSS code below in
-
Modify the code around line ~11 in order to reflect your homeserver and any additional frendservers that you want to highlight
-
Modify the code around line ~19 to reflect your homeserver
-
(Optional) If you’d like your homeserver buddies to have a different marker, uncomment the various sections around line ~27 through ~50 by removing the /* and */ bits
-
(Optional) Play around with different markers and colors!
CSS/Userstyle: https://gist.github.com/redyoshi49q/f1b2d1da0a8f7536aba1f8c3110d2dd8