- www.tomshardware.com RTX 5080 is 22% faster than the RTX 4080 per leaked benchmarks — falls short of the RTX 4090
At least it costs the same as its predecessor.

-
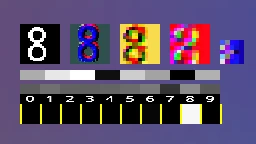
Neural Network prototype on Shadertoy - Interactive handwritten digits classifier
I've kept playing with shader programming and managed to export a trained neural network's weights as GLSL variable definitions. The code is ugly as hell as I've done a lot of quick experiments with it, and I went all-in with macros where functions would probably be better suited. I hope you still find it interesting.
Excluding neural network weights, the whole thing is ~300 lines of code and can run a few variations of a simple convolutional network.
- pierre-couy.dev Mitosis in the Gray-Scott model : an introduction to writing shader-based chemical simulations
Use the parallel processing power of your GPU to simulate a simple chemical system that exhibits emergent behaviors

cross-posted from: https://lemmy.pierre-couy.fr/post/678825
> Hi ! I've been working on this article for the past few days. It would mean a lot to me if you could provide some feedback. > > It is about implementing a physico-chemical simulation as my first attempt to write a shader. The code is surprisingly simple and short (less than 100 lines). The "Prerequisite" and "Update rules" sections, however, may need some adjustments to make them clearer. > > Thanks for reading
-
WebGL - Real time rendered text effect + animated two-sided textured area light with alpha
Video
Click to view this content.
This is an integration of the text effects system I'm working on https://font.skin with my game engine https://curva.app The character is drag-and-drop uploaded Daz 3D model in FBX format
Any video longer than this fails to upload!
-
Looking for basic, naive implementations of Computer-Generated Holography


In order to learn programming holograms I'd like to gather some sources in this post.
The linked paper describes already optimised way of rendering holograms. I'd like to find a naive implementation of a hologram i.e. in ShaderToy using interferometric processing of stored inteference patterns like it works in a physical hologram(I guess). I also want this to be a resource to learn how laser holograms work in real life.
To create an introduction project to holographic rendering these steps will be required.
- Store a sphere or a cube interference patterns in a texture. This should be a model of our physically correct hologram. Note: If this step requires saving thousands of textures we should limit the available viewing angles(if that's what helps)
- Load the rendered patterns as a texture or an array of textures into a WebGL program
- Create a shader that will do the interferometric magic to render the sphere/cube from the hologram model
The performance of the solution is irrelevant. Even if takes and hour to generate the data and a minute to render one frame in low resolution that's fine.
Note: The goal is not about creating anything that visually looks like a cool hologram or rendering 3D objects with a volume like with SDFs or volume rendering. It's all about creating a basic physical simulation of viewing a real hologram.
Update 1: Book: Introduction to Computer Holography: Creating Computer-Generated Holograms as the Ultimate 3D Image https://play.google.com/store/books/details?id=kKHYDwAAQBAJ&rdid=book-kKHYDwAAQBAJ
A list of sources: https://github.com/bchao1/awesome-holography
This is something that could be the beginning of step 1 https://www.shadertoy.com/view/clyyzd based on https://www.shadertoy.com/view/DtKSDW
-
Here goes my first post here. Font.Skin - I'm building a GPU text effects engine with export to video, pure HTML, React, and Three.js
Video
Click to view this content.
The video posted is part of my friend’s art exhibition last Friday. It’s avaialble at https://gallery.font.skin server “ARK”
The other server “Fontland” is a gallery of effects built in Font.Skin where you walk around with a girl(which is bald - my Daz 3D importer is not perfect) and discover different real-time-rendered text effects. The effects are in form of screens which are also textured rect area lights giving cool reflections.
The effects can be built using WebGL in https://font.skin The best way to start is to paste a simple ShaderToy shader into “Frag shader” tab and replace some variables with “textEdgeDist” and “auraEdgeDist”